Introduction a l’accessibilité web
Qu’est-ce que l’accessibilité web ?
Tim Berners Lee (Directeur du W3C) définit l’accessibilité web comme étant la mise à disposition du web et de ses services à la disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales.
Sur la base de ce postulat, le W3C (consortium régissant les règles du web) a créé la Web Accessibility Initiative (WAI) en 1996. Trois ans plus tard sont apparues les premières guidelines d’accessibilité (Web Content Accessibility Guidelines 1.0, 1999) visant à favoriser la prise en compte de l’accessibilité par les concepteurs web. A l’heure actuelle, nous en sommes à la WCAG 2.0 (2008) et qui est en cours de révision du fait de l’avènement des interfaces mobiles qui ont bousculé nos usages.
L’intégration des normes présentes dans ces référentiels a pour objectif de fournir des solutions pour contourner les handicaps des utilisateurs dans l’utilisation du web, telles que rendre accessible les éléments d’une page web accessible au clavier, lisible par un lecteur d’écran, intégrer des sous–titres à une vidéo ou encore s’assurer d’un contraste suffisant entre les couleurs afin de préserver leur visibilité et lisibilité en toute circonstance. En d’autres termes, fournir le même niveau d’accès à l’information à tous et partout.
Qui est concerné ?
Les profils utilisateurs concernés par l’accessibilité web sont divers et variés et ne se cantonnent pas uniquement aux personnes en situation d’handicap.
Les personnes âgées sont concernées, notamment dans un contexte où la population devient vieillissante avec toutes les contraintes que cela occasionne, telles que baisse de l’acuité visuelle et auditive, des difficultés motrices, etc.
Les personnes étrangères, analphabètes ou encore celles utilisant un matériel obsolète sont également concernées dans un souci d’égalité d’accès à l’information.
Les personnes atteintes de dyslexie ou encore de daltonisme, qui représente respectivement 5% et 4% de la population française présentent des caractéristiques qu’il faut prendre en compte.
Bien évidemment, l’accessibilité web vise à rendre également un contenu en ligne accessible à toute personne en situation d’handicap physique, auditif et cognitif et visuel.
Cependant, il serait faux de penser que l’accessibilité web ne profite qu’à ces populations car en réalité elle profite à tous. Prise en compte en amont de la conception, elle permet d’homogénéiser et de clarifier l’interface. Elle contribue à faciliter la navigation et la compréhension aux utilisateurs tout en améliorant la lisibilité de son contenu. Pour finir, elle fournit des alternatives de navigation dans un contexte d’utilisation dégradé ponctuellement (Environnement bruyant, luminosité, bras cassé, perte de lunettes, etc.).
Quelles évolutions ?
Lorsque qu’en 1999 la WCAG 1.0 apparaissait, les interfaces WIMP (Windows Icône Menu Pointeur) avait déjà démarré le « processus de démocratisation » des ordinateurs et du web. Lorsqu’en 2008, la 2nde version de la WCAG apparaissait, Internet comptait déjà 1,6 milliards d’utilisateurs, en France il existait déjà environ 50 000 sites marchands et Apple sortait la deuxième version de son smartphone. Les révisions des normes sont souvent le résultat des évolutions des technologies, des usages et de la richesse évolutive des interfaces et des fonctionnalités. Il est donc nécessaire de concilier ces évolutions avec une analyse fine des caractéristiques et des besoins des utilisateurs en situation d’handicap. Ces éléments peuvent expliquer le décalage temporel important entre l’apparition de ces nouvelles technologies et usages et les révisions des normes d’accessibilité qui doivent prendre en considération les multiples situations d’usages liés aux profils utilisateurs. Dans cet article, nous nous arrêterons sur les utilisateurs en situation d’handicap visuel et sur leurs caractéristiques de navigation.
Illustration de la navigation chez les non-voyants
Mode de navigation
Lors de la navigation sur le web, une personne voyante va utiliser le feedback visuel pour pointer avec la souris les éléments lui permettant d’accéder à l’information qu’il cherche. Un utilisateur non-voyant n’ayant pas accès à ce feedback visuel de l’interface, il ne sait pas de quoi est composé l’interface ni utilisé un dispositif de pointage pour l’utiliser. Il est donc nécessaire de lui fournir un intermédiaire qui va lui « décrire » le contenu de l’interface et lui fournir une alternative à la souris pour la navigation.
Un utilisateur non-voyant se sert donc d’outils d’assistance telle que les lecteurs d’écrans avec synthèse vocale ou encore d’une plage braille pour « lire » le contenu d’une page web. La navigation au clavier va lui fournir la possibilité d’interagir avec l’interface.
Les lecteurs d’écrans
Comme précisé auparavant, l’utilisateur a besoin d’une interface supplémentaire pour naviguer. Il va donc utiliser un outil d’assistance technique destiné principalement aux personnes atteintes d’une déficience visuelle. Le lecteur d’écran va lire le contenu de la page au travers du code et la synthèse vocale (ou la plage braille) va retranscrire les informations affichées à l’écran, aussi bien le contenu que la structure. Il existe différents types de lecteurs d’écrans accessibles via différents supports. Il existe des lecteurs d’écrans intégrés au système d’exploitation (VoiceOver sur Mac ou le Narrateur sous Windows), sous forme de plug-in intégré au navigateur (Chromevox) ou encore des logiciels indépendants tels que Orca (sous Linux), Jaws ou NVDA sous Windows et qui sont à ce jour les lecteurs d’écrans plus utilisés.
La navigation au clavier
Les utilisateurs non-voyants utilisent la navigation au clavier en complément du lecteur d’écran. Le clavier leur permet de parcourir la page web et les éléments interactifs et de contenu. Lors d’une utilisation combinée avec un lecteur d’écran, l’utilisateur peut utiliser une série de raccourcis pour lui faciliter sa navigation. Voici une brève synthèse des combinaisons de touches les plus utilisés pour naviguer :
- TAB : Aller à l’élément interactif suivant
- Shift + TAB : Revenir à l’élément interactif précédent
- Inser + Flèches directionnelles : Explorer et lire la page
- Page Down / Up : Défilement et gestion des calendriers
- (T) ou (F) ou (B) ou (K) : Raccourcis vers prochain (tableau) ou (champs de formulaire) ou (bouton) ou (lien)
- Shift + (T) ou (F) ou (B) ou (K) : Raccourcis vers précédent (tableau) ou (champs de formulaire) ou (bouton) ou (lien)
L’exploration des pages
Du fait de la navigation au clavier, les utilisateurs non-voyants vont découvrir la page éléments par éléments. Il s’agit d’une exploration linéaire, sans pouvoir se représenter la structure et l’organisation de la page tel qu’un utilisateur voyant pourrait le faire en l’explorant spatialement.
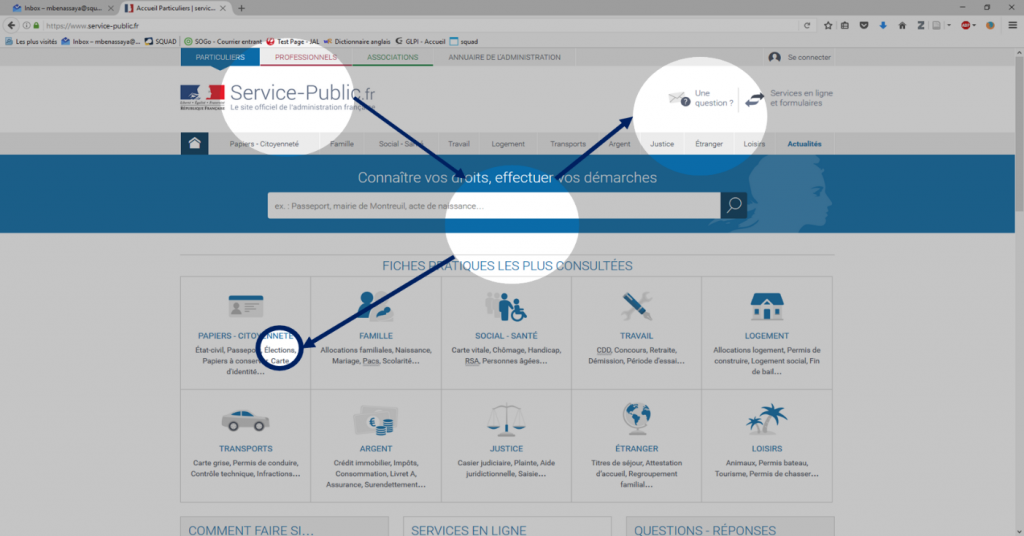
Prenons un exemple à partir du site service public.fr sur lequel on peut trouver des informations concernant les élections. A partir de la page d’accueil, l’utilisateur voyant va explorer spatialement la page et orienter son regard en fonction des différentes zones (Figure 1.). Ainsi, en l’espace de quelques secondes de recherches visuelles et 1 clic, l’utilisateur accède aux informations relatives aux élections.

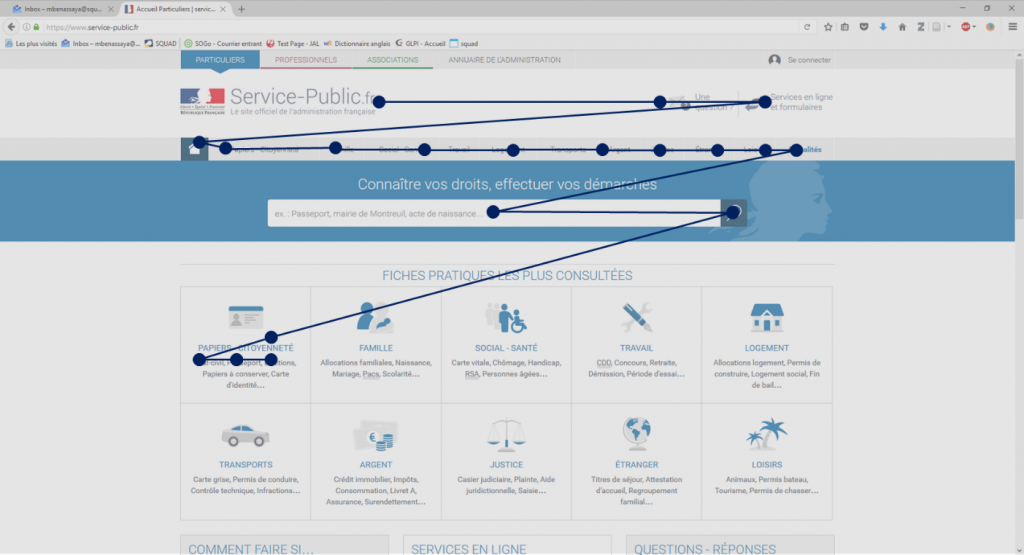
En revanche, pour une même recherche, l’utilisateur non-voyant va parcourir chaque élément de la page un par un pour trouver l’information. Du fait des outils qu’il utilise pour naviguer, il doit explorer la page de manière linéaire et réaliser 20 tabulations + appuyer sur la touche entrée pour accéder à la page sur les élections (Figure 2.).


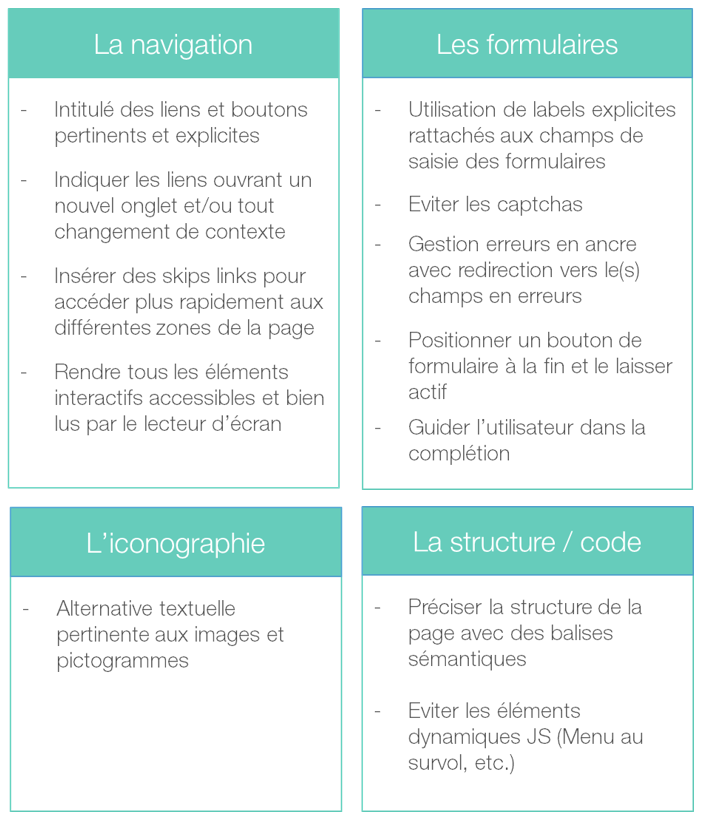
Comme illustré ci-dessus, la navigation pour les utilisateurs non-voyants se révèle être complexe et particulièrement destiné à une population d’utilisateurs experte dans l’utilisation des outils d’assistance et du web en général. Cependant, savoir naviguer sur un site ne le rend pas pour autant accessible. C’est pour cela que les normes d’accessibilité doivent être prise en compte pour garantir l’accès de l’information au niveau de l’interface. Pour conclure, voici une synthèse des principales normes d’accessibilité (Figure 4.) qui, si prises en compte tôt dans la conception, peuvent apporter un nouveau regard sur le web.